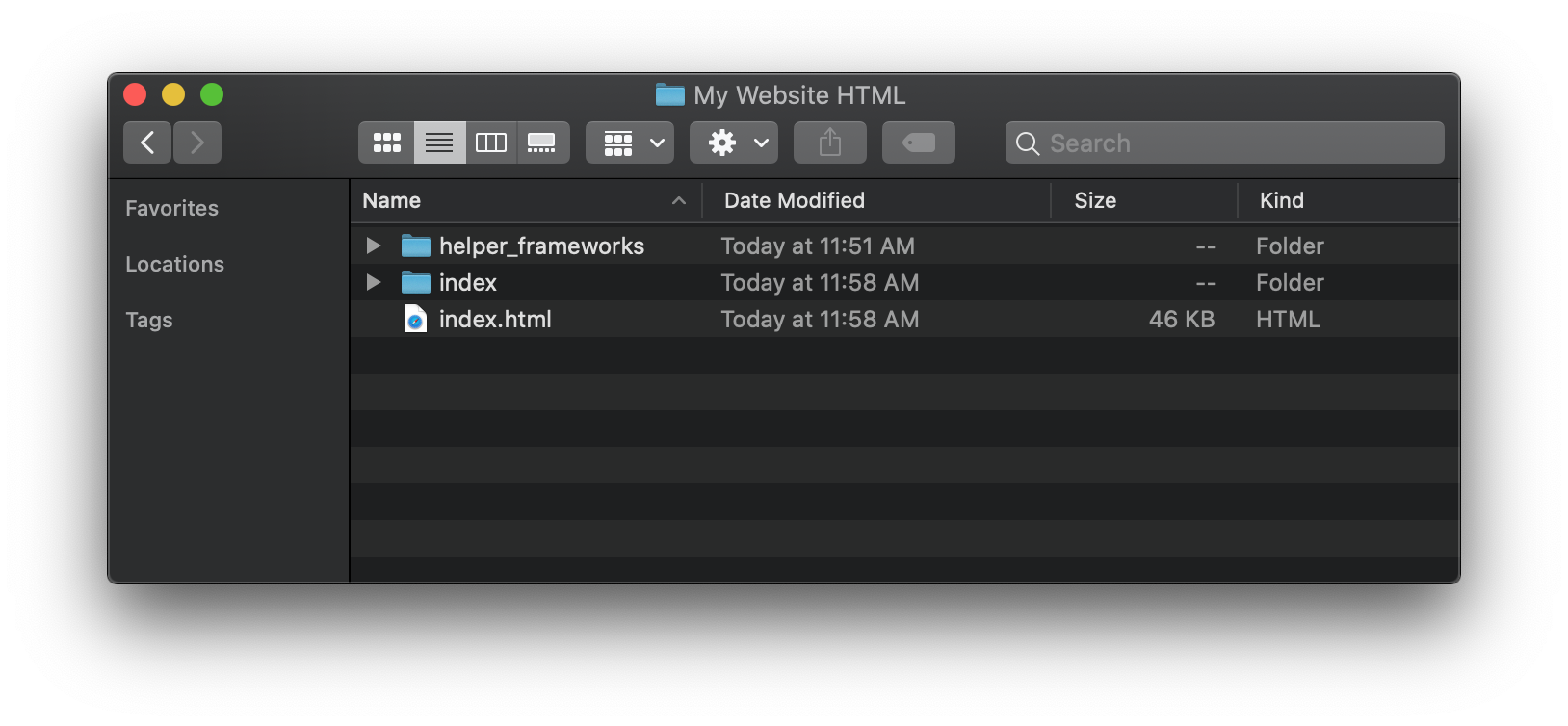
The exported source files include a html file and a separate folder for photos. For example, exporting source files for a page with file name “index.html” will generate the HTML file and a folder containing media files (such as photos) used on the page.

![]()